Headless - poised to redefine the digital web experience
29 July 2024
At Omnia, we specialize in helping clients transition to headless architecture, empowering them to unlock unparalleled flexibility and creativity in their digital presence. We've successfully moved numerous clients, including ADNOC. COP28, FAB, Kezad Group, and the Abu Dhabi Government, to headless solutions using Sitecore, revolutionizing their web development processes and user experiences.
The architectural shift is rapidly gaining traction in the industry, with investors recognizing its transformative potential and pouring in significant funding. Forbes reports that investors have raised $1.65 billion for headless technologies, underscoring the growing confidence in this approach. Moreover, businesses are not shying away from hefty investments in this domain, with an average expenditure of $2.6 million on implementing headless architecture.
Headless websites are a potential game-changer in the industry. Here we delve into one of the fastest growing trends in the evolving world of web development.
What is a Headless Website?
A headless website represents a modern approach to web design and development, characterized by the separation of the front-end and back-end. In traditional websites, the front-end (user interface) and back-end (data and content management) are tightly intertwined, forming a monolithic structure.
In a headless website, these two elements are distinct entities, allowing more flexibility, efficiency, and creative freedom in how content is presented to the user.
The magic of headless websites lies in their use of APIs (Application Programming Interfaces). These APIs act as messengers, delivering content from the back-end to whatever front-end presentation layer is chosen. This means that the same back-end can push content to a website, a mobile app, a smartwatch, or even an IoT device without needing to redesign the entire system for each platform.
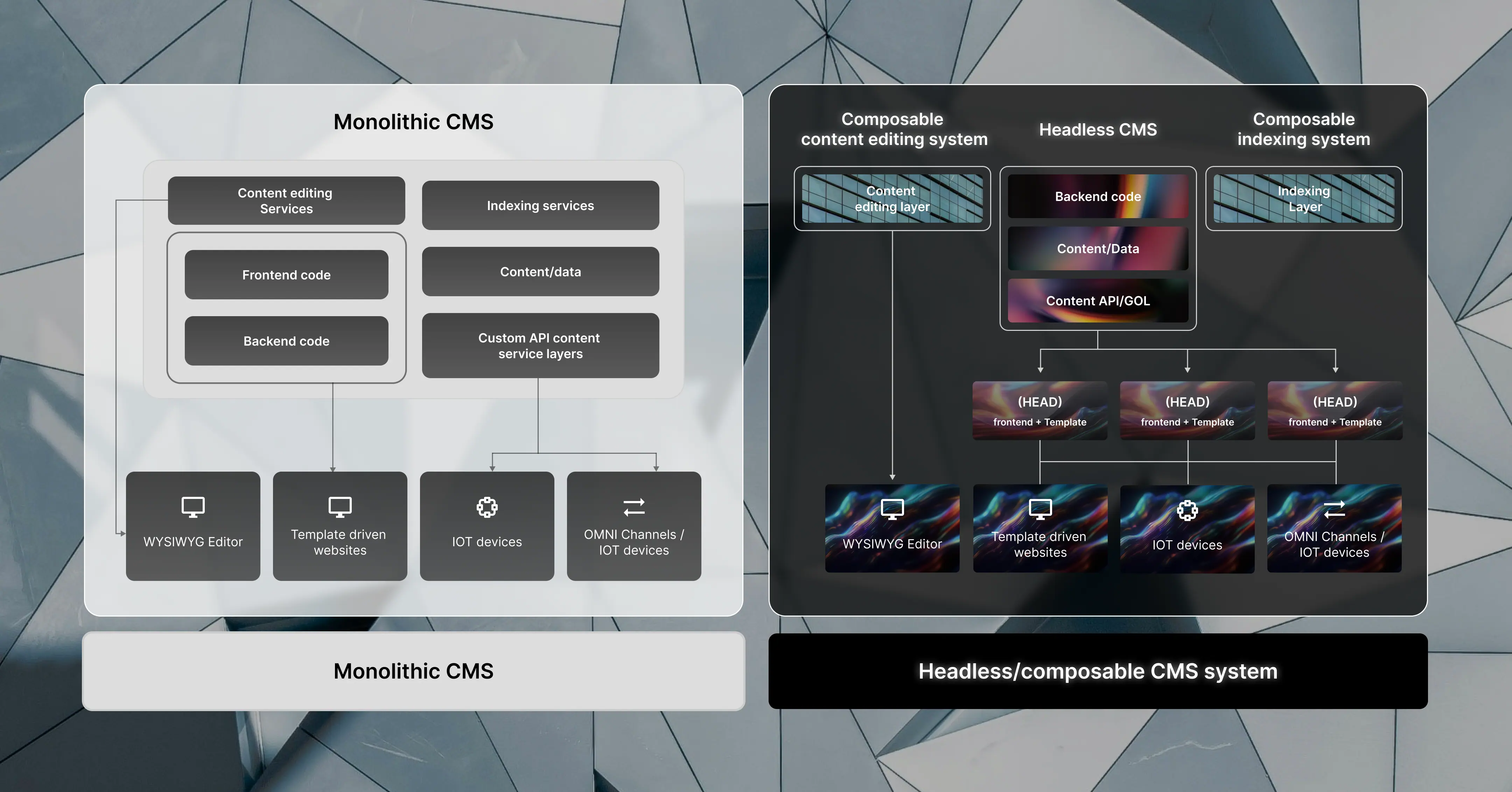
Understanding Monolithic and Headless/Composable CMS Architectures
Traditional monolithic CMS architectures are being increasingly replaced by headless and composable CMS systems. This shift is driven by the need for greater flexibility, scalability, and integration capabilities. Let’s delve into the differences between these two architectures.

Monolithic CMS Architecture
Key Components:
Content Editing Services: Tools for creating and managing content.
Indexing Services: Mechanisms for organizing and retrieving content.
Front-End Code: Code that manages the presentation layer.
Back-End Code: Code that handles server-side operations.
Custom API Content Service Layers: APIs for extending functionalities and integrations.
Output Channels:
WYSIWYG Editor: For easy content creation and formatting.
Template Driven Websites: Predefined templates for consistent presentation.
IOT Devices and OMNI Channels: Integration with various devices and platforms for content distribution
Advantages:
Simplified development process with a single system handling everything.
Easier to manage and maintain for smaller projects with straightforward requirements.
Disadvantages:
Limited flexibility due to tightly coupled components.
Challenges in scaling and integrating with other systems.
Headless/Composable CMS Architecture
Key Components:
Composable Content Editing System: Modular content editing layer that can be easily customized.
Composable Indexing System: Separate indexing layer for efficient content organization.
Headless CMS Backend:
Backend Code: Handles server-side operations.
Content/Data: Central repository for all content.
Content API/GQL: GraphQL or REST APIs for content delivery.
Output Channels:
(HEAD) Frontend + Template: Separate front-end that can be integrated with various templates.
WYSIWYG Editor: Content creation tool, similar to monolithic systems but decoupled.
Template Driven Websites: Flexible templates that can be changed without affecting the back-end.
IOT Devices and OMNIA Channels: Greater ease of integration with multiple devices and platforms.
Advantages:
Greater flexibility and scalability, allowing for easier integration with various systems.
Improved performance as each component can be optimized independently.
Enhanced ability to support multiple channels and devices.
Disadvantages:
More complex to set up and manage initially.
Requires more expertise in managing different components and integrations.